Five Friendly Open Source Tools for Testing Web Applications
September 19, 2017
Web application testing helps ensure that the apps conform to certain set standards. It is a means to check for any bugs in the application before the latter goes live or the code is released on the Internet. Various aspects of the application and its behaviour under different conditions are checked. Here’s a brief introduction to five popular open source tools you can use for this job.
The term ‘Web application’ or ‘Web app’ is often confused with ‘website’. So let’s get that doubt cleared —a Web application is a computer app that is hosted on a website. A website has some fixed content while a Web application performs various definite actions based on the users’ inputs and actions.
Web application testing
Web application testing involves all those activities that software testers perform to certify a Web app. This testing has its own set of criteria and checkpoints, based on the development model, to decide whether the actions are part of expected behaviour or not.
Types of testing
- Functional testing:Functional testing is a superset validating all those features and functionalities that the application is meant to perform. It includes testing the business logic around the set rules. Listed below are some of the common checkpoints:
- Tests links to a page from external pages.
- Validates the response to a form submission.
- Checks, creates, reads, updates, deletes (CRUD) tasks.
- Verifies that the data retrieved is correct.
- Identifies database connectivity and query errors.
- Browser compatibility testing: Because of the availability of cross-platform browser versions, it has become necessary to validate if the application is supported on other browser versions without compatibility issues. If the application is not behaving properly on certain browsers, it is good to mention the supported versions to avoid customer complaints. Below are some of the common checkpoints:
- Checks browser rendering of your application’s user interface.
- Checks the browser’s security settings for cross-domain access and hacks.
- Verifies consistent functioning of the app across multiple versions of a browser.
- Checks user interface rendering on different-sized mobile device screens, including screen rotation.
- Verifies that the application operates correctly when the device moves in and out of the range of network services.
- Performance testing:Performance testing focuses on checking how an application behaves under extra load, which refers to the number of users accessing the application simultaneously. It is good to see which particular feature is breaking down under the given load. Listed below are some of the common checkpoints:
- Checks the server’s response to the browser form submit requests.
- Identifies changes in performance over a period of time.
- Tests for functions that stop working at higher loads.
- Identifies how an application functions after a system crash or component failure.
- Identifies forms and links that operate differently under higher loads.
- Security testing: Securing user data is a critical task and Web apps should not leak data. Testing ensures that the app works only with a valid login, and that after logout, the data remains secure and pressing the ‘back’ key does not resume the session. Given below are some of the common checkpoints:
- Checks whether the app operates on certain URLs without logging.
- Tests basic authentication using false user names and password credentials.
- Tests if the app functions correctly upon invalid URL attribute values.
- Checks how the app functions with invalid input fields, including text fields.
- Tests CAPTCHA fields for Web forms and logins.
- Usability testing:Any Web app is considered user friendly if accessibility is easy and navigation is smooth. If there are ambiguities in representations, then these should be corrected. Users want clear descriptions and representations. Shown below are some of the common checkpoints:
- Tests that the content is logically arranged and easy for users to understand.
- Checks for spelling errors.
- Checks that pages adhere to colour and pattern style guidelines, including fonts, frames and borders.
- Checks that images load correctly and in their proper size.
With the increasing need to analyse the performance of your Web app, it is a good idea to evaluate some of the popular open source performance testing tools.
Why choose open source performance test tools?
- No licensing costs – a commercial load testing tool can really burn a hole in your pocket when you want to test with a large number of virtual users.
- Generates (almost) an infinite amount of load on the Web app without charging users any additional licensing costs. The only limitation would be the resources available.
- Enables you to create your own plugins to extend the analysis and reporting capabilities.
- Integrates with other open source and commercial tools to drive end-to-end test cycles.
Popular open source Web application test tools
Licensed tools have their own benefits but open source always stands out because of the ease of use. Here are some popular open source Web app test tools that are easily available and simple to use as well.

1. JMeter: Load and performance tester
JMeter is a pure Java desktop application designed to load-test functional behaviour and measure performance. It can be used to test performance both on static and dynamic resources (files, Servlets, Perl scripts, Java objects, databases and queries, FTP servers and more). It can be used to simulate a heavy load on a server, network or object to test its strength or to analyse the overall performance under different load types. JMeter was originally used for testing Web and FTP applications. Nowadays, it is used for functional tests, database server tests, etc.
The pros of JMeter
- A very lightweight tool that can be installed easily.
- As it is an open source tool, you need not be worried about the licence.
- There are multiple plugins that are available in the market and can be installed easily, according to requirements.
- Offers caching and offline analysis/replaying of test results.
The cons of JMeter
- It can be used only on Web applications.
- Consumption of memory is high in GUI mode, and load, stress and endurance testing with high user loads should preferably be run in non-GUI mode.
- Complex scenarios cannot be checked using JMeter thread group.
- Recording is complex, as we need to set up the proxy manually.
- It supports only Java for custom coding.
2. Capybara: Acceptance test framework for Web applications
Capybara is a Web based automation framework used for creating functional tests that simulate how users interact with your application. It is a library built to be used on top of an underlying Web based driver. It offers a user friendly DSL (domain specific language), which is used to describe actions that are executed by the underlying Web driver. When the page is loaded using the DSL (and underlying Web driver), Capybara will try to locate the relevant element in the DOM (Document Object Model) and execute the action, such as click a button, link, etc.
The pros of Capybara
- No set-up necessary for Rails and Rack applications. It works out-of-the-box.
- Intuitive API, which mimics the language an actual user would use.
- Powerful synchronisation features mean you never have to manually wait for asynchronous processes to complete.
- Capybara uses the same DSL to drive a variety of browsers and headless drivers.
The cons of Capybara
- The only con of this tool is that its framework adds a layer on top of the actual implementation which makes it tough to debug what is actually happening.

3. Selenium: Web app testing tool
Selenium is a suite of tools such as Selenium IDE, Selenium Remote Control and Selenium Grid to test the Web application. Selenium IDE is an integrated development environment for Selenium scripts. It is implemented as a Firefox extension, and allows you to record, edit, and debug tests. It supports record and playback.
The pros of Selenium
- It is a low cost tool.
- It can carry out browser compatibility testing.
- It offers a choice of languages.
- It has multiple testing frameworks.
- It is easy to integrate with the testing ecosystem.
- It is open for enhancement.
- It has test-driven development.
- It’s useful for comprehensive testing.
The cons of Selenium
- There are a few problems while testing.
- There are issues with finding locators.
- There are limitations in browser support.
- Manual scripts are not allowed.
- The performance is slow.

4. Sahi: An automation and testing tool
Sahi is an automation and testing tool for Web applications. It is available in both open source and proprietary versions. The open source version includes record and playback on all browsers, HTML reports, suites and batch run, and parallel playback. The Pro version includes some of the enhanced features like test distribution and report customisation. Sahi runs as a proxy server; the proxy settings are configured to point to Sahi’s proxy and then inject JavaScript event handlers into Web pages.
The pros of Sahi
- Sahi can achieve most of the automation with the available functions and variables. It has all the inbuilt APIs required for complex tasks. Sahi also has multi-browser support.
- It does not require additional tools to run and execute the tests. All the tests run from the inbuilt Sahi Controller.
The cons of Sahi
- Compared to Selenium, Sahi is difficult to start as it involves a complex installation process. It also has a very confusing interface.
- It does not provide the same visibility that Selenium does, is less popular and has the smallest and least developed community.

5. WebLOAD: The best load-runner alternative
WebLOAD is an enterprise-scale load testing tool which features a comprehensive IDE, a load generation console, and a sophisticated analytics dashboard. WebLOAD has built-in flexibility, allowing QA and DevOps teams to create complex load testing scenarios thanks to native Java scripting. WebLOAD supports hundreds of technologies – from Web protocols and enterprise applications to network and server technologies.
The pros of WebLOAD
- It has native JavaScript scripting.
- UI wizards enhance the script.
- It supports many technologies.
- It offers easy-to-reach customer support.
The cons of WebLOAD
- It does not support Citrix.
- It does not support the SAP GUI.
- It does not support RDP and RTE.
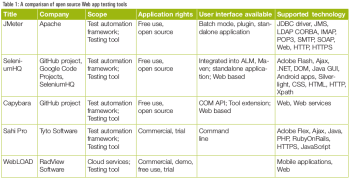
Table 1 compares the merits of all the testing solutions.
Recommended