
Key Comparative Insights between React Native and Flutter
August 3, 2021
The increasing demand for mobile apps gets every business to look for the best and robust solution. Understanding the pros and cons of each platform is necessary. In this blog, we share key comparative insights on the popular cross-platform technologies – React Native and Flutter.

React Native was built and open-sourced by Facebook in 2015 with easy access to the native UI components and the code is reusable. A hot reload feature is available with access to high-quality third-party libraries.
Flutter is an open-source technology launched by Google which has a robust ecosystem and offers maximum customization.
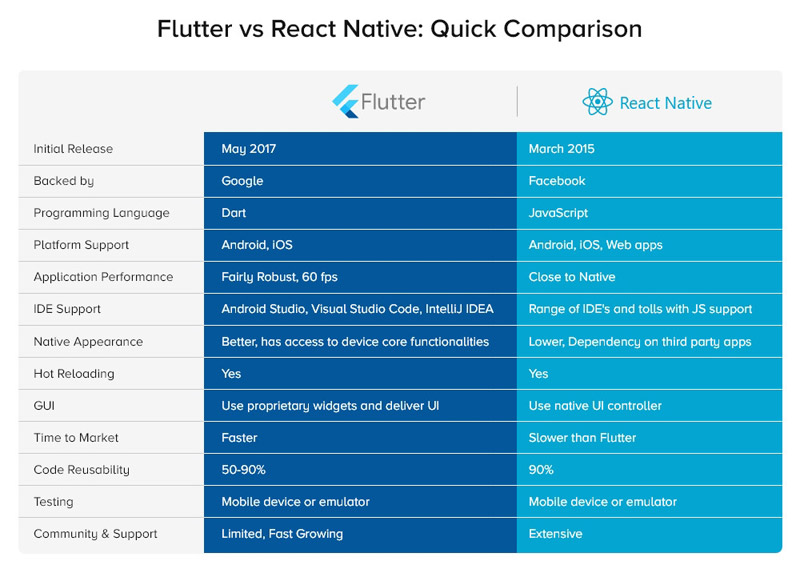
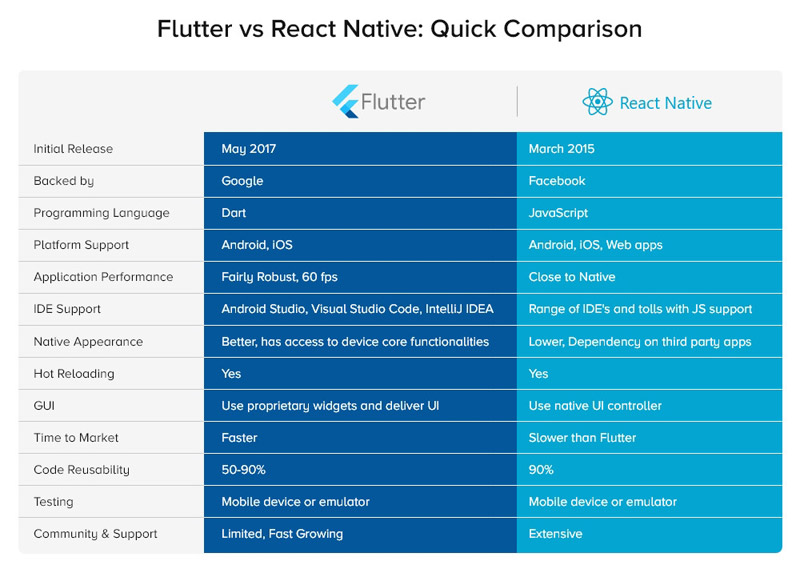
Programming Language
React Native mainly uses JavaScript as the programming language, which is a dynamically typed language. ReactJS is a JavaScript library mainly used for building user interfaces. ReactJS is used across various web applications, a specific pathway to build out its forms has to be used which is accomplished by using – ReactJS lifecycle.
On the other hand, Flutter uses Dart which was introduced by Google in 2011. It is similar to most other Object-Oriented Programming Languages and has been quickly adopted by developers as it is more expressive.
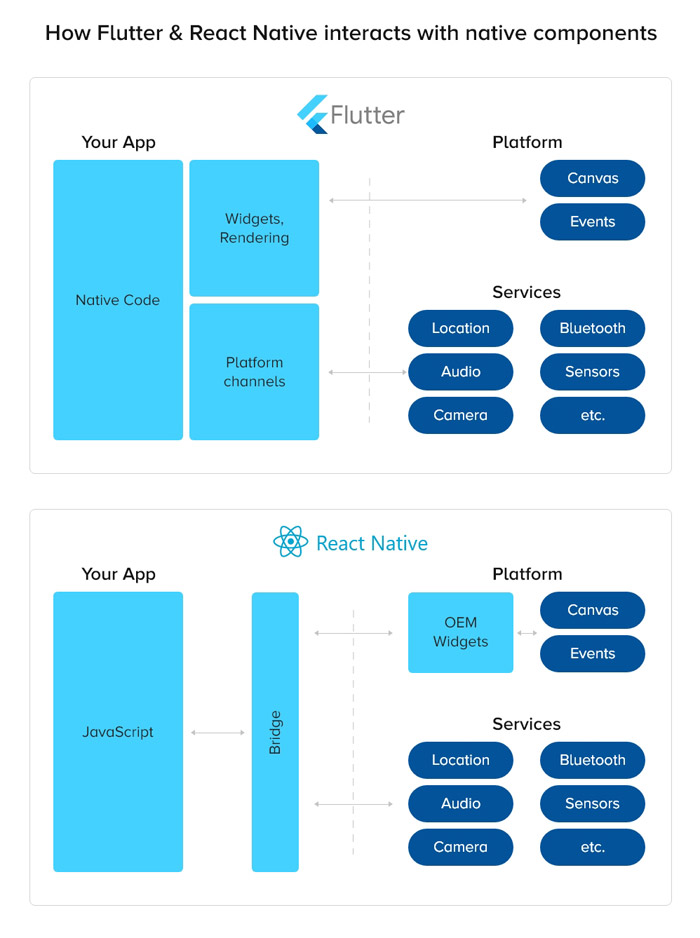
Architecture
React Native uses the JavaScript bridge, which is the JavaScript runtime environment that provides a pathway to communicate with the native modules. JSON messages are used to communicate between the two sides. This process requires a smooth User Interface. The Flux architecture of Facebook is used by React Native.
Flutter contains most of the required components within itself which rules out the need for a bridge. Frameworks like Cupertino and Material Design are used. Flutter uses the Skia engine for its purpose. The apps built on Flutter are thus more stable.

Installation
React Native can easily be installed by someone with little prior knowledge of JavaScript. It can be installed by using the React Native CLI- which needs to be installed globally. The prerequisites for installing React Native are NodeJS and JDK8. The yarn needs to be installed to manage the packages.
Installing Flutter is a bit different. The binary for a specific platform needs to be downloaded. A zip file is also required for macOS. It is then required to be added to the PATH variable. Flutter installation does not require any knowledge of JavaScript and involves a few additional steps in comparison with React Native.
Setup and Project Configuration
React Native has limitations while providing a setup roadmap and it begins with the creation of a new project. There is less guidance while using Xcode tools. For Windows, it requires JDK and Android Studio to be preinstalled.
Flutter provides a detailed guide to installing it. Flutter doctor is a CLI tool that helps developers to install Flutter without much trouble. Flutter provides better CLI support and a proper roadmap to setting up the framework. Project configuration can be done easily as well.
UI Components and Development API
React Native has the ability to create the Native environment for Android and iOS by using the JS bridge. But it relies heavily on third-party libraries. The React Native components may not behave similarly across all platforms thereby making the app inconsistent. User Interface rendering is available.
Flutter provides a huge range of API tools, and the User Interface components are in abundance. Third-party libraries are not required here. Flutter also provides widgets for rendering UI easily across Android and iOS.
Developer Productivity
The React Native codes are reusable across all the platforms. JavaScript is supported by all editors. React Native also provides the Hot Reload feature. This means that any changes in the backend will be directly visible on the front end, even without recompilation.
Flutter also offers the Hot Reload feature. The compilation time on Flutter is shorter as compared to React Native. This affects Flutter VS React Native development speed comparison. But all editors do not support Dart as it is not common.
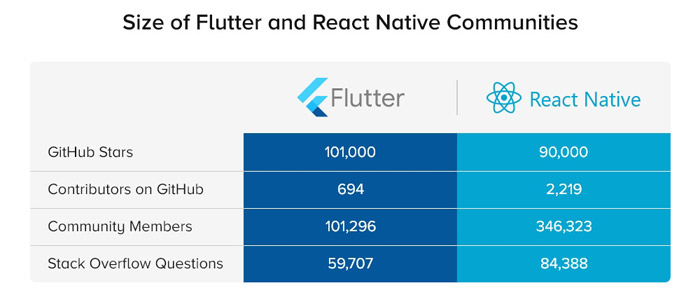
Community Support
Communities also help in sharing knowledge about specific technology and solving problems related to it. Since being launched in 2015, React Native has gained popularity and has increasing communities forming across the world, especially on GitHub.
Flutter started gaining popularity in 2017 after the promotion by Google and the community is relatively smaller, but a fast-growing one. Currently, React Native has larger community support, however, Flutter is being acknowledged globally and is also fast-trending.

Testing Support
The React Native framework does not provide any support for testing the UI or the integration. JavaScript offers some unit-level testing features. Third-party tools need to be used for testing the React Native apps. No official support is provided for these tests.
Flutter provides a good set of testing features. The Flutter testing features are properly documented and officially supported. Widget testing is also available that can be run like unit tests to check the UI. Flutter is hence better for testing.
DevOps and CI/CD Support
Continuous Integration and Continuous Delivery are important for apps to get feedback continuously. React Native does not offer any CI/CD solution, officially. It can be introduced manually, but there is no proper guideline to it and third-party solutions need to be used.
Setting up a CI/CD with Flutter is easy. The steps are properly mentioned for both iOS and Android platforms. Command Line Interface can easily be used for deploying them. React Native DevOps is properly documented and explained. DevOps lifecycle can also be set up for Flutter. Flutter edges React Native in terms of DevOps and CI/CD support because of the official CI/CD solution.
Use Cases
React Native is used when the developer is accustomed to using JavaScript. The more complicated apps are created using the React Native development framework.
If the User Interface is the core feature of your app, you should choose Flutter. Flutter is used for building simple apps with a limited budget. Thus you should consider the main use case of your app before finalizing the technology stack. The target of Google is to improve Flutter’s performance for desktops mainly. This will allow developers to create apps for the desktop environment. React Native may use the same codebase to develop apps for both Android and iOS.

Conclusion
React Native and Flutter both have their pros and cons. React Native might be the base of a majority of currently existing apps, but Flutter is quickly gaining popularity within the community since its inception, a fact further boosted by the advancement of the Flutter Software Development Kit (SDK) which makes the framework more advanced and preferable. The bottom line is to use the right platform after a thorough need-analysis is done. Contact NeoSOFT Technologies for a free consultation to help you get ready for a ‘mobile-journey’.